Consent managers offer various cookie consent solutions allowing the customers to determine what personal data they want to share with a business.
OneTrust is a popular consent management platform that provides data governance, privacy management, and security solutions to thousands of businesses worldwide.
The JavaScript SDK seamlessly integrates with the OneTrust SDK. It lets you map the OneTrust cookie/consent groups to RudderStack's consent purposes. RudderStack, in turn, uses this consent information to enable/disable tracking and sending the data.
How the RudderStack-OneTrust integration works
Whenever a user starts browsing a website, OneTrust pops up a modal to take consent from the user. This modal contains a list of cookie groups representing the GDPR consent purposes that the user needs to decline or accept.
The JavaScript SDK fetches these consented groups and the destination (OneTrust category) mappings specified in the RudderStack dashboard. Depending on these settings, the SDK filters the destinations.
Setting up the integration
The following sections highlight the steps to set up the JavaScript SDK integration with OneTrust.
Step 1: Configuring OneTrust
Follow these steps to configure OneTrust for your web app:
- Create a OneTrust account and get subscription to their Cookie Consent product.
- Navigate to Websites > Add Websites.
- Enter your top-level website URL to scan and click Start Scan.
- Go to the Categorizations tab and define the new categories or modify the existing ones, as required.
- Go to the Scripts tab, select the domain to be published and click Publish to publish the script.
Step 2: Specifying the OneTrust Cookie Categories
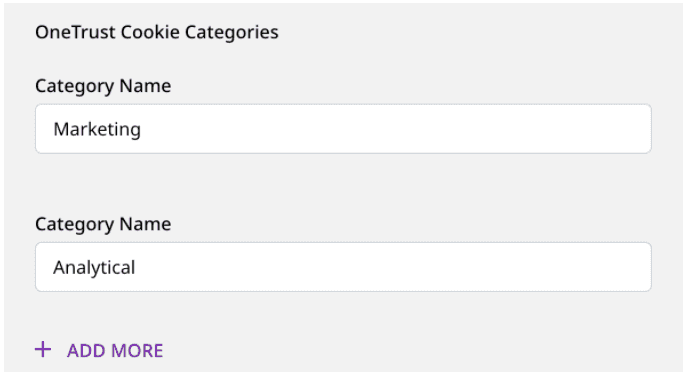
You need to enable OneTrust for a given JavaScript source. To do so, specify the consent category names defined in OneTrust (Step 1) for each destination connected to that JavaScript source.

Step 3: Setting up your website
- Load the OneTrust script that you published in your web app in Step 1, as shown below:
<!-- OneTrust Cookies Consent Notice start for samplewebsite.com --><script src="https://cdn.cookielaw.org/scripttemplates/otSDKStub.js" type="text/javascript" charset="UTF-8" data-domain-script="xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" ></script><script type="text/javascript"> // Required OneTrust callback function OptanonWrapper() { }</script><!-- OneTrust Cookies Consent Notice end for samplewebsite.com -->- One way to load the JavaScript SDK after the user provides the consent is to modify the
OptanonWrapper()callback function provided by OneTrust. You also need to add thecookieConsentManageroption in theload()call as shown:
function OptanonWrapper() { if (window.OneTrust.IsAlertBoxClosed()) { // Load the SDK rudderanalytics.load(WRITE_KEY, DATA_PLANE_URL, { cookieConsentManager: { oneTrust: { enabled: true } }, //other options }); }}Once completed, RudderStack reads the consented categories and filters the destinations accordingly.
WRITE_KEY and DATA_PLANE_URL in the above snippet with the actual values.Consent management with other managers
If you are using a consent manager other than OneTrust, configure the cookie categories you want to show on your website whenever a new user visits your website.
Next, you need to create an internal mapping between these cookie categories and the destinations configured in RudderStack. For example:
- Analytical cookie: Amplitude, Google Analytics
- Targeting cookie: Bing Ads, Google Ads
- Marketing cookie: Braze, Mailchimp, Customer.io
When a user provides consent, you should fetch the consent (via the API or SDK provided by your consent manager) and filter the destinations depending on the consent. Once you have the list of destinations for which the user has provided consent, you can only load the JavaScript SDK for those destinations.
For example, if a user has provided consent for an analytical cookie, then you can load the JavaScript SDK as shown:
rudderanalytics.load(WRITE_KEY,DATA_PLANE_URL,{ integrations: { All: false, "Amplitude": true, "Google Analytics": true // only provide the destinations the user has provide consent for } // pass other initialization options});FAQ
Can I integrate the RudderStack JavaScript SDK with any consent manager?
Currently, RudderStack only supports OneTrust cookie consent manager. For using other consent managers, you can refer to the Consent management with other managers section.
What happens if the JavaScript SDK is loaded before the OneTrust modal is closed?
In this case, the JavaScript SDK will not be able to capture the user consent. Hence, it will load all the connected destinations and all the events will flow through to them.
Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.